
Zod Mastery Guide: The Complete Beginner to Expert Handbook
This "Zod Mastery Guide" blog offers a comprehensive handbook for Zod, a TypeScript schema validation library, taking users from beginner to expert in data type safety.
I’m a skilled Full-Stack Web Developer proficient in front-end, back-end, and data-driven applications. With expertise in state management, MongoDB, MySQL, and a focus on pixel-perfect designs, I create seamless, scalable solutions. I’m also currently exploring machine learning to build smarter applications. Let’s turn your vision into reality!
Get to know me better

I'm a full-stack web developer with a passion for creating impactful digital experiences. My journey began with JavaScript and Python, and I've since mastered both SQL and NoSQL databases, ensuring efficient data solutions.
I specialize in React.js with Next.js for modern, user-friendly interfaces, utilizing Redux for state management, and Node.js for robust server-side development. I also build APIs using RESTful or GraphQL approaches.
I'm always eager to learn and adapt to new technologies, and I'm excited about the potential of tech to solve problems and enhance user experiences.
Here are the technologies and tools I specialize in to build seamless digital experiences.
I deliver impactful solutions with responsive front-end designs, robust back-end systems, cloud hosting, optimized databases, real-time features, and SEO to create high-performance, user-focused digital experiences.
Building responsive and interactive user interfaces with React and Next.js
Developing robust server-side applications with Node.js and Express
Deploying and managing applications on cloud platforms
Designing and optimizing database structures for performance
RESTful and GraphQL API for seamless data flow between client and server.
Optimizing websites for better search engine visibility
I deliver complete development solutions, from analysis to deployment, crafting user-friendly designs, robust systems, and providing ongoing support to ensure secure, high-performance, and client-focused results.
This initial phase involves gathering and understanding project requirements to ensure alignment with client goals. It includes defining project scope, timelines, and technical needs.
Here are some of the projects I've worked on, showcasing my expertise in full-stack development, database optimization, cloud hosting, and SEO optimization.View all projects



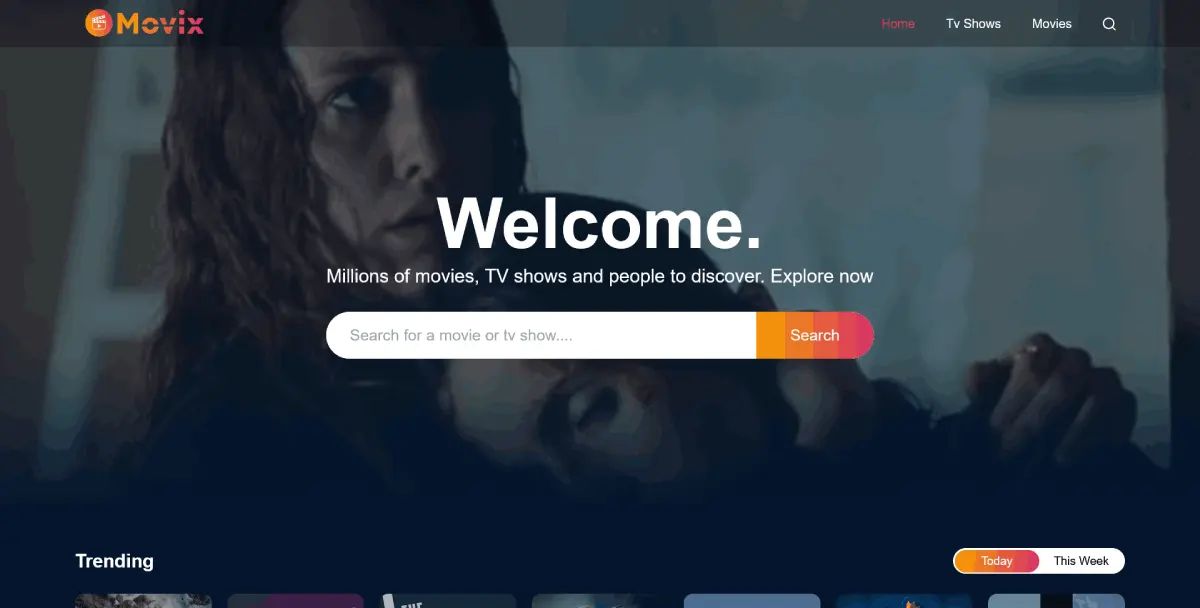
The Movix website is a modern web application designed for movie and TV show enthusiasts. It likely features a sleek interface allowing users to explore trending movies and shows, access detailed information such as ratings and trailers, and search an extensive database, providing a seamless experience for cinema lovers.

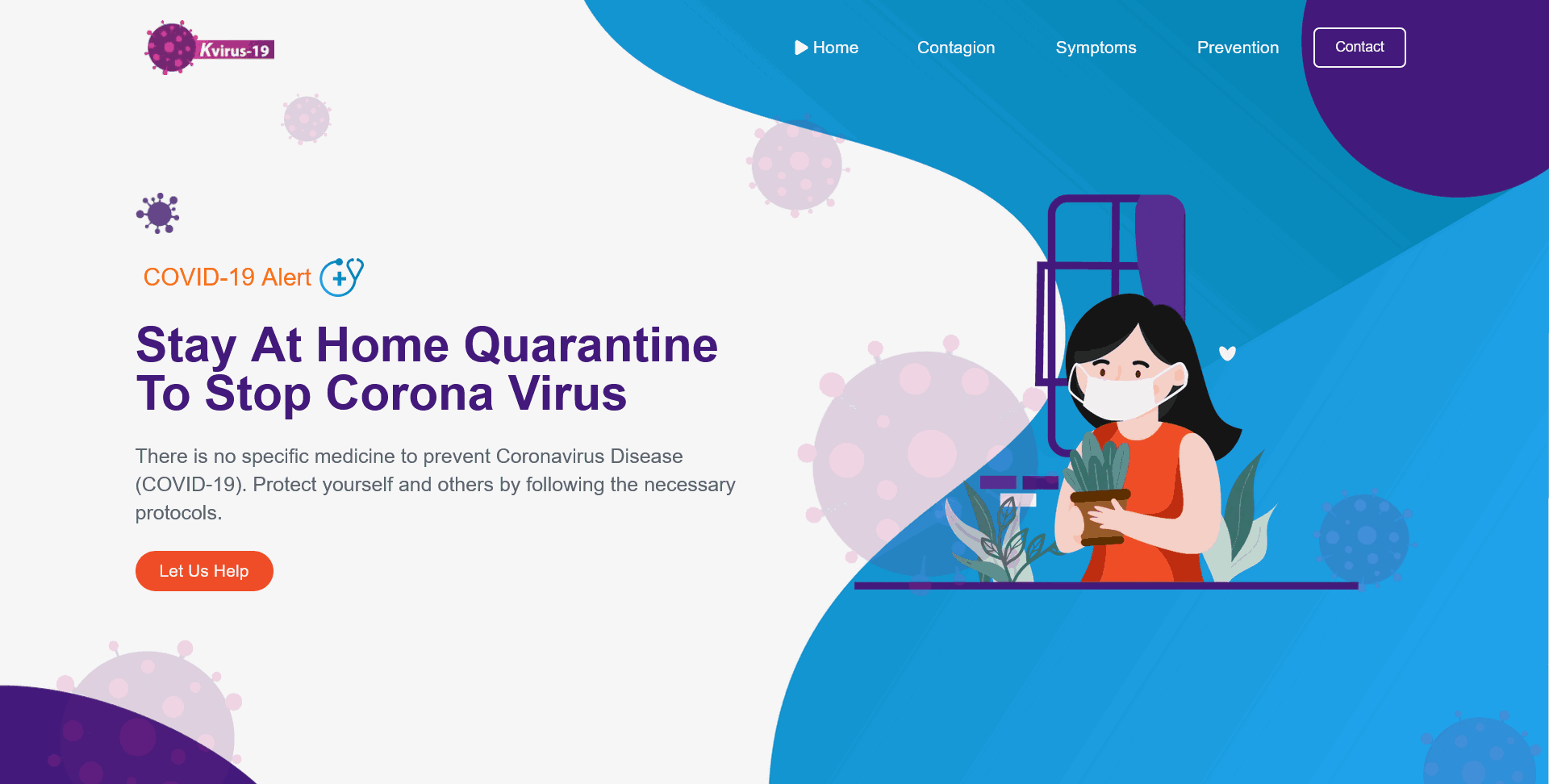
KVirus-19 is a web application that provides information about the COVID-19 pandemic. It includes features such as tracking the number of cases, deaths, and recoveries, as well as providing information about prevention and treatment. The application is built using React, Tailwind CSS, and Redux.

Quranul Karim Multi-Languages is an easy-to-use application that helps to read the Holy Quran in multiple languages. It supports languages such as Arabic, English, French, Russian, Chinese and Urdu. User can easily read the Quran in his preferred language. The application provides an user-friendly interface .
I write about web development, programming, and technology. Here are some of my recent blogs.Read more my blogs

This "Zod Mastery Guide" blog offers a comprehensive handbook for Zod, a TypeScript schema validation library, taking users from beginner to expert in data type safety.

This "YAML: A Beginner-Friendly Guide" blog likely covers YAML's syntax, data types, and uses for configuration files, helping beginners understand this human-readable data serialization language.

Learn how to use JSON to store and exchange data between a server and a web application. JSON is a lightweight data interchange format that is easy for humans to read and write and easy for machines to parse and generate.
I'm always excited to collaborate on new projects and explore innovative ideas. Drop me a message, and let's create something amazing together!
Fill out the form and I will get in touch with you as soon as possible.